
このブログではAFFINGER6を使って全てのサイト設計を行っているんだけど、有料テーマなだけあって、かなり細かなカスタマイズができる。
そこで今回は、AFFINGER6の数ある機能の中でも最も使用頻度が多いタグ機能の装飾一覧をまとめた。
すでにAFFINGER6を導入済みの人はブックマーク用としても使えるし、今AFFINGER6導入を検討している人は「へー。ボタン1つでこんなことができるんだ」程度で見ていってほしい。
この記事を読むことで得られる情報
- AFFINGER6のタグ機能でできることが分かる
この記事の目次(クリックでジャンプ)
タグ機能とは?
そもそもAFFINGER6のタグ機能って何って話なんだけど、こういうやつ↓。
*ここに文章を入れる*
これをWordPress上で表示しようと思ったらある程度のHTMLとCSSのスキルが求められるんだけど、AFFINGER6はこれがボタン1つでできる。しかも、この記事の終盤に紹介するように色とタグ同士の組み合わせを使えばほぼ無限通りパターンのタグを使うことができる。
AFFINGER6のタグ機能の使い方
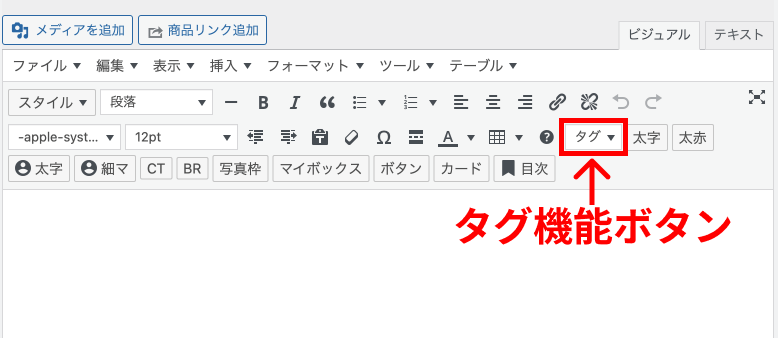
ちなみにAFFINGER6導入済みなら記事編集画面のこの「タグ▼」ボタンからこれ以降に紹介する全てのタグ機能を呼び出せる。

AFFINGER6タグ機能装飾一覧
ということでここから下にタグ機能の装飾一覧を並べた。
それぞれの装飾が「タグ▼」ボタン内のどこに配置されているかはこんな感じで↓階層を「>」で区切ってるから参考にしてほしい。
テキストパーツ > クリップメモ
メモ
外部リンク
ブックマーク
お知らせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意文
テキストパーツ > クリップメモ(テキスト)
メモ
参考
関連
注意
Check
次へ進む
前に戻る
質問
回答
テキストパーツ > ミニふきだし
基本
オレンジ
ピンク
ブルー
グリーン
レッド
ふきだしテキスト
*ここに文章を入れる*
テキストパーツ > 複合
自由なメモ
自由なメモ
ココがポイント
ココがポイン
ココがおすすめ
ココがおすすめ
ココがダメ
ココがダメ
ココに注意
ココに注意
さらに詳しく
さらに詳しく
◯才女性
◯才女性
◯才男性
◯才男性
テキストパーツ > 複合(アイコンなし)
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
つまづきポイント
テキストパーツ > まるもじ(小)
テキストパーツ > まるもじ(大)
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
テキストパーツ > HTML(カスタム)
Pタグ
spanタグ
テキストパーツ > カスタムフォント
デフォルト
白影
テキストパーツ > ステップ
アイコンの色はAFFINGER6のメインカラーに依存
step
1ステップ
step
2ステップ
step
3ステップ
テキストパーツ > ポイント
アイコンの色はAFFINGER6のメインカラーに依存
テキストパーツ > ラベル
こんな感じでブログカードと組み合わせて使用
テキストパーツ > 流れる文字
流れる文字
ボックスデザイン > バナー風ボックス
サイズ、カラーは自由に変更可能
基本
背景なし(高さ400px)
高さは自由に変更可能
左寄せ
ボックスデザイン > マイボックス
ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
ふきだしテキスト
+ミニふきだし
ShortCode
ボックスデザイン > マイボックス(+CSSクラス)
メモ
メモ(下線のみ)
メモ(枠のみ)
メモ(枠・下線あり)
注意(下線のみ)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスデザイン > 見出し付きフリーボックス
基本
枠線と枠内カラーはAFFINGER6のメインとサブカラーに依存
注意
はてな
ポイント
メモ
基本(タイトル幅100%)
ボックスデザイン > メモボックス
メモ
メモボックス
ボックスデザイン > スライドボックス
ボックスデザイン > チェックボックス(番号なしリスト)
ボックスデザイン > こんな方におすすめ(v)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ボックスデザイン > こんな方におすすめ[v]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ボックスデザイン > ガイドマップメニュー
ボックスデザイン > pre
html
ボックスデザイン > pre:terminal
command
ボックスデザイン > pre:shortcode
shortcode
カスタムボタン > ノーマル
ボタンにはリンクを埋め込み可(キラキラエフェクト有)
カスタムボタン > 角丸
ボタンにはリンク埋め込み可(光るエフェクト無)
カスタムボタン > ミニ
ボタンにはリンク埋め込み可(光るエフェクト無)
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
カスタムボタン > MCボタン
ボタンにはリンク埋め込み可(光るエフェクト有)
カスタムボタン > ボックスメニュー > 基本(4列)
カスタムボタン > ボックスメニュー > サブあり(4列)
カスタムボタン > ボックスメニュー > 縦並びタイプ
カスタムボタン > ボックスメニュー > 縦並びタイプ(サブあり)
カスタムボタン > ボックスメニュー > 縦並びタイプ(単品)
カスタムボタン > ボタンA
ボタンにはリンク埋め込み可(キラキラエフェクト無)
カスタムボタン > ボタンB
ボタンにはリンク埋め込み可(キラキラエフェクト無)
カスタムボタン > 前のページ(履歴)に戻る
会話ふきだし
※「AFFINGER設定 > ●●●から」最大8パターンを登録

ランキング
ランキング1位(基本)
ランキング2位
ランキング3位
ランキング4位以下
レイアウト > 全サイズ
*30%
70%
50%
50%
free%
free%
- 均等横並び
- 均等横並び
- 均等横並び
レイアウト > PCとTab(959px以上)
3分割
3分割
3分割
30%
70%
70%
30%
40%
60%
60%
40%
50%
50%
レイアウト > DIV
メイン
サブ
レイアウト > 背景ワイド
背景ワイド
レイアウト > タブ(切替ボタン) > 2つ
タブ1のコンテンツ
タブ2のコンテンツ
レイアウト > タブ(切替ボタン) > 3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
レイアウト > タブ(切替ボタン) > 4つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
レイアウト > タブ > 2つ
タブ1のコンテンツ
タブ2のコンテンツ
レイアウト > タブ > 3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
レイアウト > タイムライン > 基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
レイアウト > タイムライン > センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
レイアウト > タイムライン > 基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
レイアウト > タイムライン > センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
レイアウト > タイムライン > ブログカード
レイアウト > タイムライン(カウント) > 基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
レイアウト > タイムライン(カウント) > センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
レイアウト > タイムライン(カウント) > ブログカード
レイアウト > table > table(シンプル)
| テキスト |
レイアウト > table > table(属性あり)
| テキスト | テキスト |
その他パーツ > Googleアイコン
desktop_mac
phone_iphone
tablet_mac
timer
location_on
directions_bike
directions_run
directions_car
directions_transit
subway
flight
local_parking
restaurant
store_mall_directory
cake
smoking_rooms
arrow_back
arrow_downward
arrow_forward
arrow_upward
radio_button_unchecked
close
mood
mood_bad
sentiment_satisfied
sentiment_very_dissatisfied
thumb_up_alt
thumb_down_alt
error
new_releases
その他パーツ > スター
その他パーツ > 年月(自動更新)
現在の年月を表示できます。
その他パーツ > 画像付きコメント
その他パーツ > アドセンス
↓こんな感じでGoogleアドセンスを挿入できます。
その他パーツ > YouTube
その他パーツ > 三角(下矢印)
その他パーツ > スクロールナビ
その他パーツ > 目次(カスタム)
記事一覧 / カード > 記事一覧
記事IDを指定して特定の記事をブログカード形式で表示できます。
-

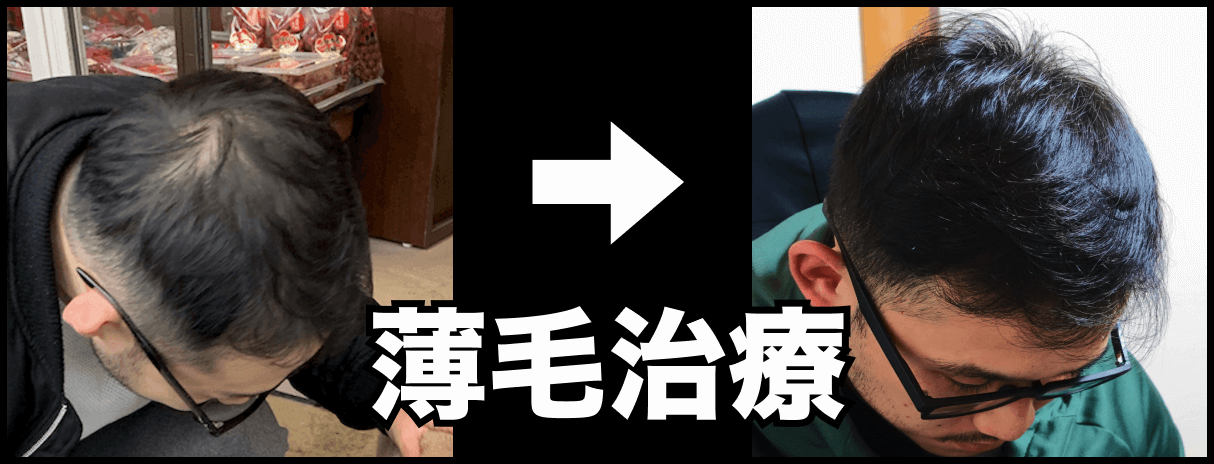
【薄毛】本当に効く薄毛改善方法。やっても効果がなかったこと解説付き
2023/10/31
記事一覧 / カード > 記事一覧(スライドショー)
記事IDを指定して特定の記事をスライドショー形式で表示できます。
同様にカテゴリIDもしくはタグIDを指定してブログカードとスライドショー形式で表示することもできます。
記事一覧 / カード > ブログカード > 参考
-

参考【Twitter運用】画像にURLを埋め込む方法【外部ツール不要】
続きを見る
記事一覧 / カード > ブログカード > CHECK(ふきだし)
こちらもCHECK
-

【Twitter運用】画像にURLを埋め込む方法【外部ツール不要】
続きを見る
記事一覧 / カード > ブログカード > サムネイルなし
-

【Twitter運用】画像にURLを埋め込む方法【外部ツール不要】
続きを見る
記事一覧 / カード > ブログカード > 影なし
-

【Twitter運用】画像にURLを埋め込む方法【外部ツール不要】
続きを見る
AFFINGER6オリジナルアイコン
このアイコンはAffinger6購入後、購入者用公式マニュアルから一覧を確認できます。
基本(38種類)
ペン
メモ
(反転)
チェック
注意
(反転)
リンク
はてな
虫めがね
(plus)
(minus)
プラス
マイナス
ハート
ユーザー
コメント
電球
(三角)
お知らせ
ダイヤ
王冠
初心者
インフォ
マル
バツ
ニジュウマル
サンカク
バー
Like
(反転)
Bad
(反転)
指さし
(反転)
時計
表情(嬉)
表情(普)
表情(悲)
その他(55種類)
家(HOME)
目
目隠し
フォルダー
(open)
ピン
コピー
メラ
(レトロ)
ペン
クレジット
お金
外部リンク
カート
マップ
サインイン
サインアウト
目次
ダウンロード
ダウンロード
クリップ
ロック
(空き)
PC
タブレット
モバイル
プリント
チャート
動画
メール
(反転)
写真
ギフト
スター
(half)
(反転)
プラグ
本
ブックマーク
PDF
ZIP
code
ベル
トロフィー
魔法
タグ
ショートコード
紙飛行機
カレンダー
写真
フラッグ
箱
新聞
P
パレット
ブランド(6種類)
instagram
twitter
google
pinterest
amazon
wordpress
矢印(13種類)
double-up
double-down
double-right
angle-down
angle-right
angle-up
caret-right
arrow-circle-o-right
arrow-circle-right
arrow-right
chevron-down
chevron-right
arrow
タグのアレンジ方法

ここまでで紹介したタグ機能の装飾は全てボタン1つで使うことができるんだけど、色とかタグの一部を組み合わせればほぼ無限通りの装飾を使うことができる。
例えば↑のクリックメモは枠内に適応されている色を変更すれば↓のように変更できるし、
それに加えて、吹き出しを組み合わせるのもあり。
メモ
こんな感じで色と一部のタグの組み合わせだけでもかなりのパターンの装飾を使うことができる。
AFFINGER6導入で記事執筆に専念できる

ということで今回はAffinger6のタグ機能を紹介したんだけど、これらは全てボタン1つで記事の中に入れ込むことができる。
もちろんAFFINGER6がなくてもある程度のHTMLとCSSスキルがあれば似たような装飾をすることはできる。
だから俺もブログを始めてから2年くらいはWordPressの無料テーマを使いながら、書店でHTMLとCSSの本を買ってサイト設計を勉強していたけど、記事を書くまでにあまりにも準備しないといけないことが多すぎて執筆作業に専念できなかった。
加えて言うと、どれだけ良い文章を書いていたとしてもページ内の見た目が整理されてなかったり、読んで欲しい文章を視覚的に強調することができなかったら、その文章は誰からも読まれないから、書いた内容をできるだけ読んでもらえるものにするためにもAFFINGER6は導入する価値がある。もしAFFINGER6導入に悩んでいる人は下記を読んで次のステップに進んでほしい。
-

【アフィンガー6】購入を迷ってる人に伝えたいこと【初心者向け】
続きを見る
ということでこれからブログ運営を真剣にやっていく人にはおすすめ。
-

【アフィンガー6】購入を迷ってる人に伝えたいこと【初心者向け】
続きを見る













タイトル
◯代男性