WordPressの有料テーマ?そんなもの買わなくても自分でHTMLとCSSを勉強すればなんとかなるし、そんなものにお金を払うなんて情弱極まりないぜ。
って思っていたのはまさにブログ立ち上げ当初の俺のことで、もちろんブログ運営に伴って有料テーマは必須じゃないからその考え自体は間違いではないんだけど、肝心の記事数はというとブログを立ち上げてから最初の半年間で執筆したのはたったの5記事。もちろんサーバー代は毎月引き落とされていた。
今考えても当時の俺は何がしたかったのか謎でしかないんだけど、それから約半年後有料テーマのAffinger6を導入することになった。
ということで今回はこれからブログ運用を本格的に始めようと思っている人に向けて、有料テーマのアフィンガー6の導入について俺の考えをまとめたから、この記事が導入をするかどうかを決めて早く次のステップに進んでもらえるきっかけになれば嬉しい。
この記事を読むことで得られる情報
- アフィンガー6でできることが分かる
- 有料テーマを導入する、しないを判断して次の行動に進むきっかけになる
この記事の目次(クリックでジャンプ)
有料テーマは必須じゃない

冒頭にも書いたように、ブログ運営において有料テーマは必須じゃない。
もちろん、ブログ記事は無料テーマでも書けるし、そもそも記事を書くだけならWordPressじゃなくてもlivedoorブログとか、はてなブログみたいな既存のブログ運営サービスを使えば自分が書いた文章はインターネット上に公開できる。
ライバルは有料テーマユーザー

でもこれが「稼ぐ」を目的としたブログ運営となると話は変わってくるんだ。
そもそもブログで稼ぐには大きく分けてアドセンスとアフィリエイトの2つのパターンがあるのは聞いたことがあると思うんだけど、どっちを取るにしても無視できないのはGoogle検索からの流入を増やすことなんだ。
となると今のライバル達より良質な記事を書くことが必要になってくるんだけど、じゃあ多数いるライバル達がどんな記事を書いているのかと言うと、分かりやすい文章に併せて、視覚的にも整理された記事が上位表示されていることが多い。
加えてそれらの多くは有料テーマを導入しているか、サイト設計を仕事にしている人がゴリゴリに手を加えたページになっていることがほとんど。
そんな中でブログ運営の初心者がサイト設計をしつつ、分かりやすい文章を書くとなるとかなり厳しい戦いになる。
アフィンガー6でできること(初心者向け)

でも、そんな初心者ブロガーの強力な味方になるのがアフィンガー6なんだ。
ということで百聞は一見にしかずだから、アフィンガー6でどんなことができるのかを初心者にも分かりやすく画像付きで紹介していく。
タグ装飾が豊富

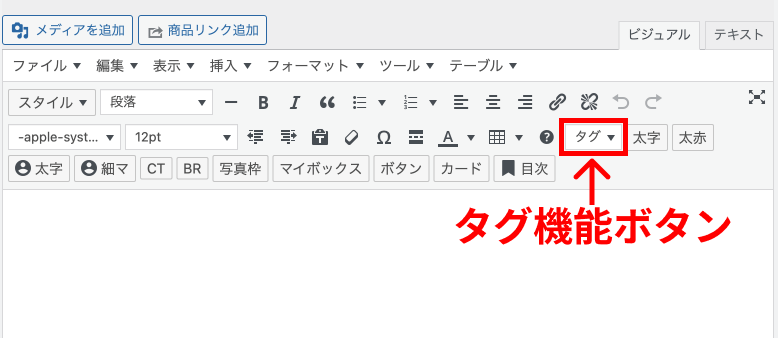
まず一番使用頻度が多い機能なんだけど、Affinger6にはタグ装飾が豊富に搭載されているんだ。タグ装飾機能っていうのは↓こういったやつのことなんだけど、
こういった装飾は記事の中に適切に入れ込むことができれば、書いたこと伝えやすくなるから記事のポテンシャルを最大限に発揮することができる。
しかもアフィンガー6のすごいところは全部で200種類以上ある装飾機能を全て1つのボタンから呼び出せることなんだ。

ちなみにAffinger6のタグ装飾一覧は下記。
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
続きを見る
アフィンガー6専用カスタマイズ画面がある

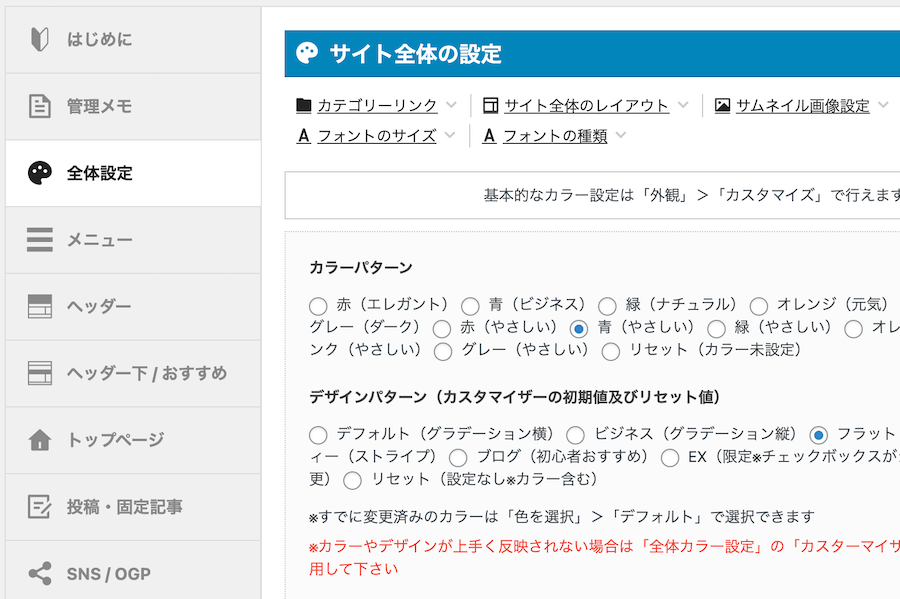
次に、アフィンガー6は購入後WordPressにインストールすると専用のカスタマイズ画面が使えるようになるんだけど、

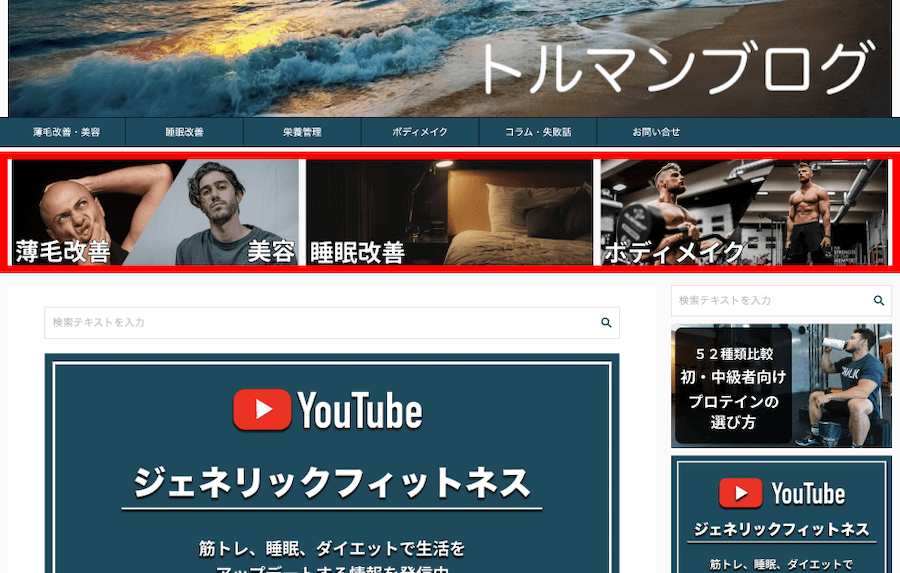
このカスタマイズ画面では、このブログのトップページのように強調したいカテゴリを画像付きのメニューで表示していたり、

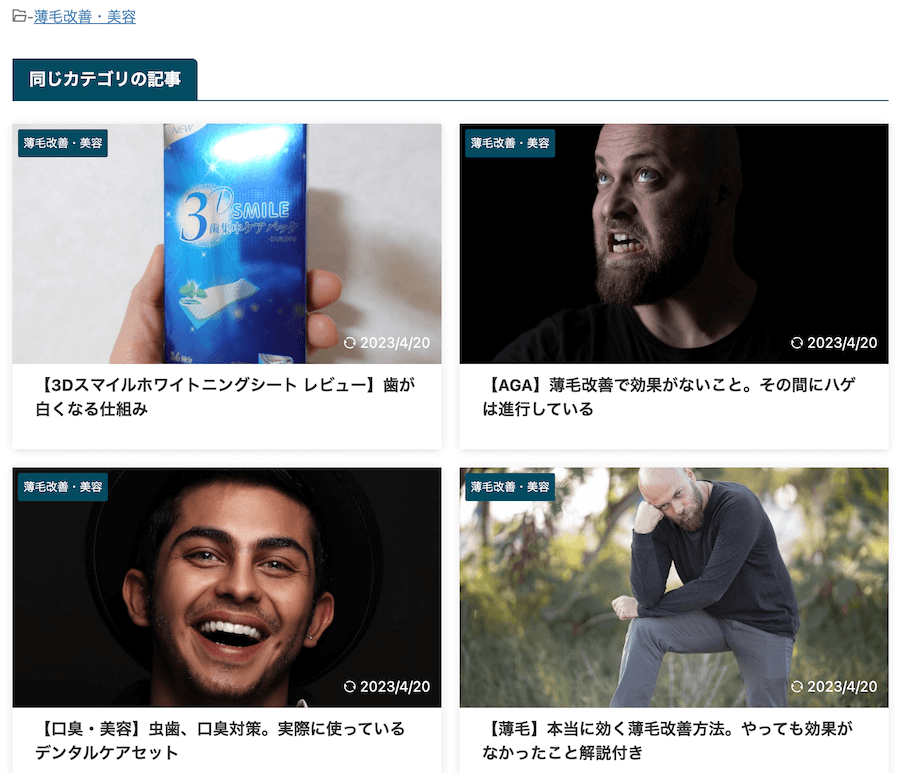
全記事の最下部に同カテゴリの記事を自動で表示することができる。

ちなみに最初に読者が辿り着いた記事を最後まで読んでもらうことができれば他の記事を読んでもらえる確率も上がるんだけど、そこで他の記事が似たようなカテゴリであればブログ全体に興味を持ってもらう可能性を上げることができる。
後は他の記事をこんな感じでカード形式で表示することもできる。
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
続きを見る
とこんな感じでトルマンブログでは読者に興味を持ってもらえるような工夫をしているんだけど、実はこれら全てはアフィンガー6専用のカスタマイズ画面から設定することができるんだ。
もちろんアフィンガー6を導入しても記事を書き続ける必要はあるんだけど、これまでHTMLとCSSを使って記事毎に装飾を加えようとしていたことが、アフィンガー6であれば、専用のカスタマイズ画面でボタン1つの操作で完結することができる上に、その内容を自動的にサイト全体に反映させることができるから記事を書くスピードを上げることができる。
ちなみにここで紹介したのはアフィンガー6の機能の中でもたったの一部だから詳細を知りたい人は公式ページを確認してほしい。
アフィンガー6はブログ運営初期に導入しておいた方がいい理由

ここまで読んでもらえればアフィンガー6でできる大まかな内容を把握することができたと思うんだけど、もしかしたら中には「アフィンガー6は確かにすごいけど、実際の導入は記事数がある程度溜まってからにしようとか、ブログを書く習慣が身についてからにしよう」と思っている人がいるかもしれない。
そう思っていたのは自分なんだけど、将来のブログ管理とブログ継続の意味でもアフィンガー6はできるだけ初期に導入しておいた方がいい。下記でその理由を解説する。
後の調整が楽

アフィンガー6ではボタン1つでブログ全体のレイアウトを変更できると同時に記事1つの中でもかなりいろんなことができて、その1つがさっき例に挙げたタグを使った装飾なんだけど、
例えばこれまで、商品購入を誘導する場所で
と書いていた部分を↓みたいに変更したかったとする。
こういった装飾は記事によって設置する場所も違えば、ボタン上のテキストを調整をすることも多い。
アフィンガー6のタグ装飾一覧については下記。
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
続きを見る
そこで、ブログ内の全記事の装飾を調整するとなった時、総記事数が10件の場合と100件ある場合、どっちの方が楽かと言えばどう考えても前者であることは言うまでもない。
ということでブログを真剣に運用しようと思っているならアフィンガー6はなるべく初期に導入しておいた方がいい。
アフィンガー6はマニュアルが豊富で初心者でも使いやすい

ここまでの内容を読んだ人の中でアフィンガー6ではいろんなことができるのは理解できたけど中には、機能をちゃんと使いこなせるか心配に感じている人がいるかもしれない。
そんな人は安心してほしい。アフィンガー6には購入者のみがアクセスできるマニュアルがあるんだけど、それがかなり充実している。
マニュアルにはアフィンガー6購入直後に必要なテーマのインストール方法から、上級者ブロガー向けの設定が画像付きでまとめられているからほぼ全ての操作方法は公式マニュアルだけで完結する。
加えて、アフィンガー6は利用ユーザー数が多いだけあって、いろんなユーザーが公式マニュアルをさらに噛み砕いた内容を自身のブログに解説記事として公開しているから公式マニュアルとGoogle検索を駆使すれば、大抵のことはすぐに解決する。
複数サイトで利用できる

後、アフィンガー6は複数サイトで利用可能。
これはアフィンガー6の商品ページ内下部にも記載があるんだけど、アフィンガー6は一度購入すればダウンロード回数が上限数の7回に達成するまでは何度でも自分が運営するサイトに適用することができる。
だから最初立ち上げたブログがドメイン名含め何か全体的にしっくりこなくても7回まではリセマラ可能だし、ジャンル別で複数サイトを運営したい場合、それぞれのサイトに適用することができる。
アフィンガー6を使う上で注意していること

ここまでアフィンガー6のメリットについて書いたんだけど、そんな中でも自分が普段使っている中で注意していることがある。
それは機能は厳選して使うことなんだ。
例えば、さっきから何回か例に上げてるタグ装飾機能を基に解説すると、ボタン1つでいろんな装飾ができるのもあってアフィンガー6導入直後はついついいろんな装飾を詰め込みたくなる。
でもこれはNG。理由はシンプルで、装飾が多すぎる記事は読みづらい。
装飾を使う目的はあくまでも読者が欲している情報を的確に伝えることでそれ以上でも以下でもないから文章のあらゆる部分を太字にしたり、マーカーをつけたりするのは避けたい。
それもあってこのブログでも記事内の各項目を視覚的に印象つけるために写真は多めに使っているものの、装飾は数パターンしか使っていない。
アフィンガー6は買い切り

ということでアフィンガー6のメリットについて色々と書いたんだけど、ここまでの内容をまとめるならアフィンガー6は価格以上の価値があるから真剣にブログ運営をするなら勝手損することはない。
しかも買い切りで購入することができる。
最近あらゆるサービスが月額課金制の中、買い切りなのは嬉しいし、その上定期的にアップデートもされるから常に新しい技術を自分のブログに反映させることができる。
ということでアフィンガー6は真剣にブログ運営をやろうとしている人におすすめ。
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
続きを見る
-

【Twitter運用】画像にURLを埋め込む方法【外部ツール不要】
続きを見る