
この記事を音声で聴く
ブログ記事のPV数を上げたい。となると、まず重要なのはGoogle検索からの流入なんだけど、ブログ記事がGoogleに評価されるには時間がかかる。
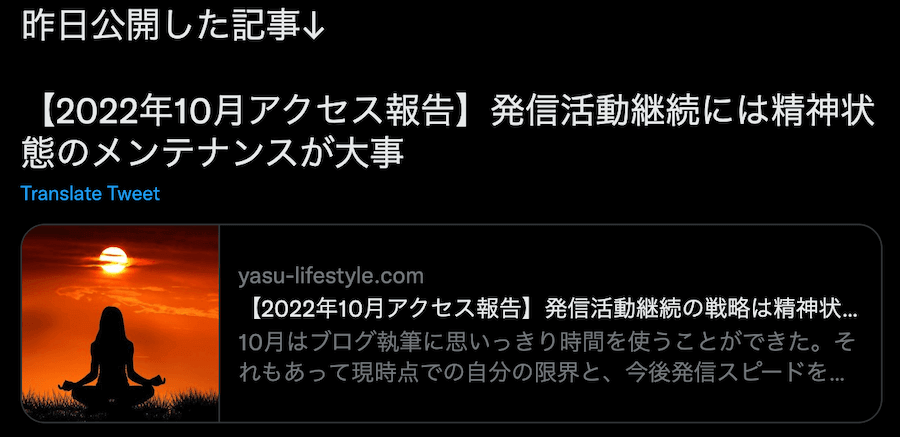
そこで効果的なのはTwitter(X)を使うことなんだけど、ツイート時にブログのURLを貼るとこんな感じで画像が小さく表示される。

これでも悪くはないんだけど、PV数を上げるためにもクリックできる範囲は↓こんな感じで大きくしたい。
◾️AGAクリニック比較
・結論:Dr.AGAクリニック
⭐️理由:処方薬最安値、オンライン受診対応
個人的には今後も輸入薬での薄毛治療を継続しますが、薄毛治療発信者としてAGAクリニックの治療費を把握しておかないわけにはいかないので全国展開orオンライン受診対応のクリニックを比較しました#AGA #薄毛— Yasu (@TolmanYasu) May 11, 2023
ちなみに、これを「Twitterカード」っていうんだけど、やり方を調べてみるとブログ記事のHTMLコードを編集する方法が出てくる。でも、正直HTMLの編集はダルい。
そこでもっと簡単な方法がないか調べていたところTwitterに元々搭載されている機能を使ってもっと簡単にTwitterカードを設定する方法があった。ということで今回は「Twitterカード」の作り方を解説する。
この記事を読むことで得られる情報
- 「Twitterカード」の作成方法が分かる。
この記事の目次(クリックでジャンプ)
Twitterカードを導入するメリット

まずTwitterカードを導入するメリットについて触れておきたい。
海外のメディア分析サイトがTwitterカード有と無でツイートした時、どちらの場合が記事へのアクセス率が高くなるのかを検証したところ、Twitterカード有の場合が無しに比べて、クリック率18%増、いいね率89%増、リツイート率150%増という結果になったことが分かっている。
ここまでの違いがあるとTwitterカードを使わない理由がない。
Twitterで画像にURLを埋め込む「Twitterカード」の作成方法
ということで早速Twitterカードの作成方法なんだけど、手順は大きく分けて3つ。
- Twitter広告アカウントの準備
- Twitterカードの作成
- ツイート
1.Twitter広告アカウントの準備
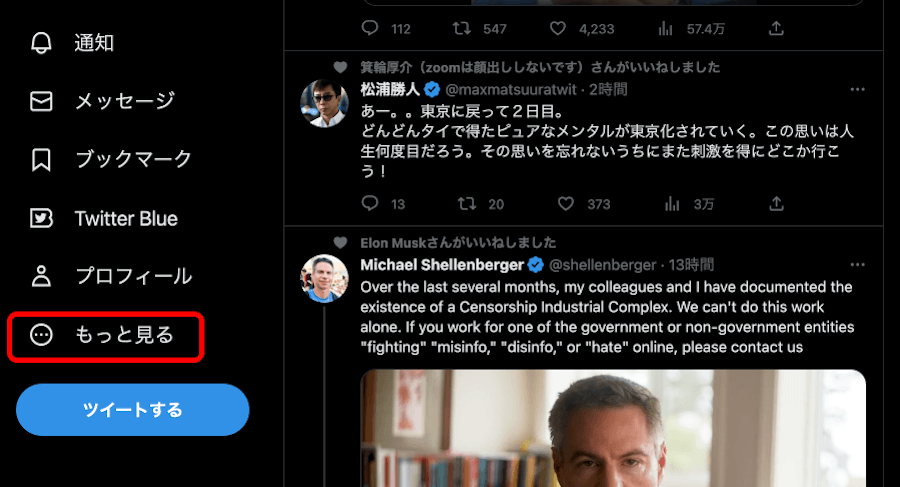
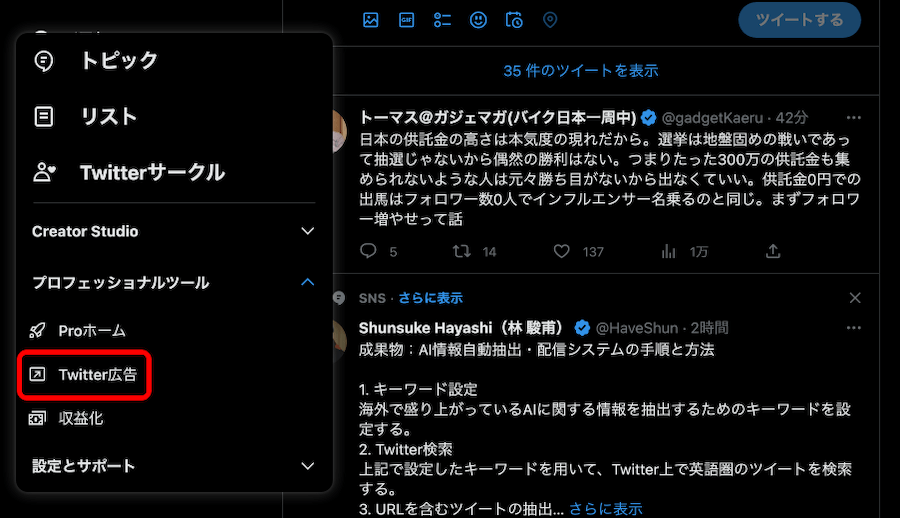
まず自分のTwitterアカウントにアクセスして、左側の「もっと見る」→「プロフェッショナルツール」→「Twitter広告」の順に操作する。



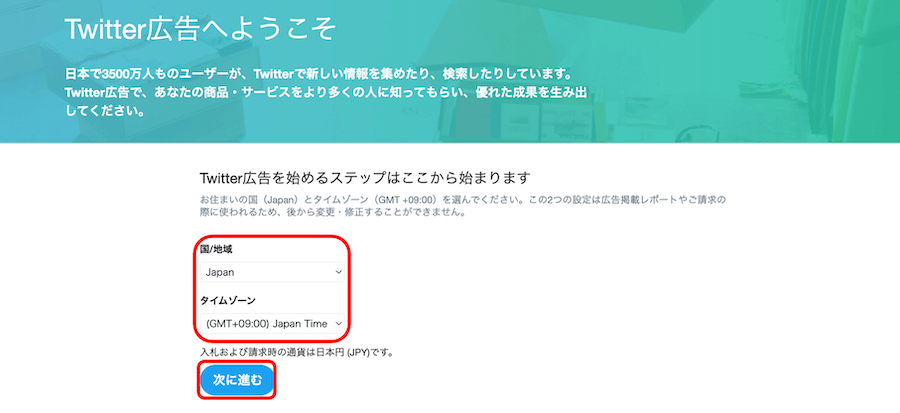
次に下の画面で国、タイムゾーンを選択して「次に進む」を選択。

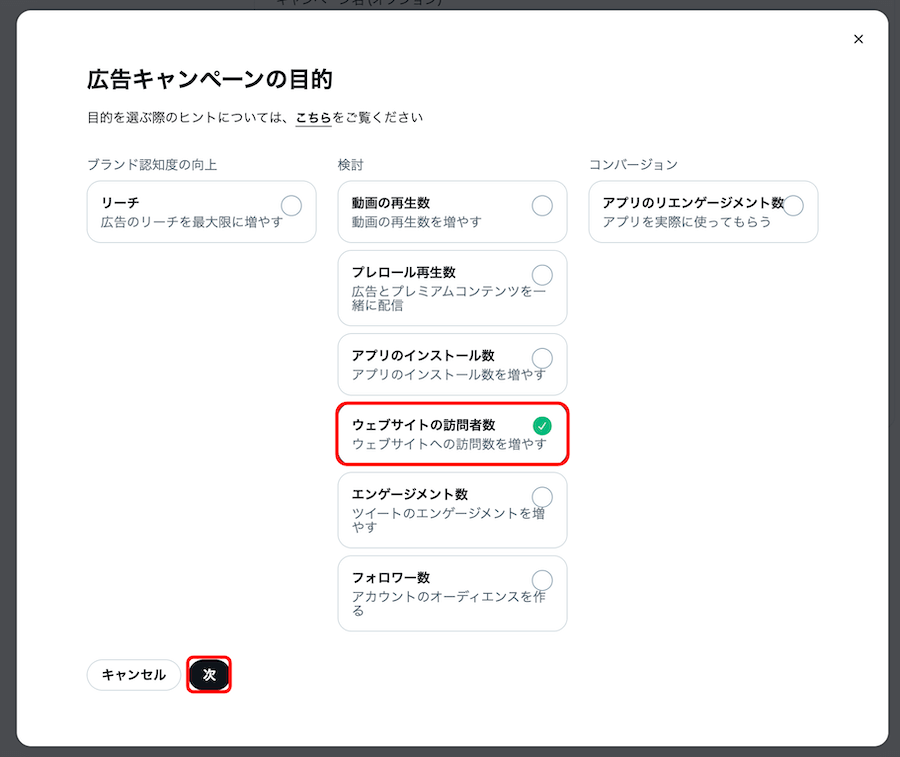
「ウェブサイトの訪問者数」を選択し「次」をクリック。
ちなみに他の項目を選択してもTwitterを使う上では何も影響はないから、どれを選んでも大丈夫。

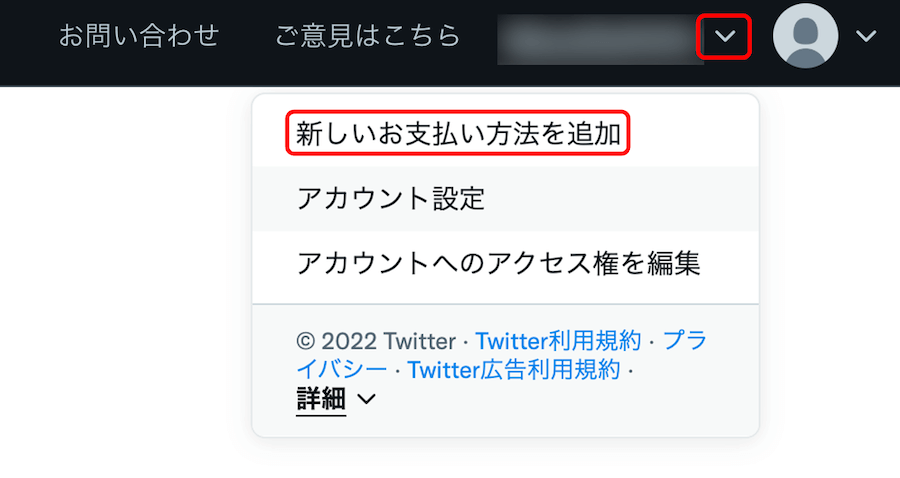
画面右上のアカウント名をクリックし「新しいお支払い方法を追加」をクリック。
※Twitter広告の機能を使う以上、クレジットカード登録は必須なんだけど、ここで紹介する「Twitterカード」の機能を使用する上で支払いは発生しない。

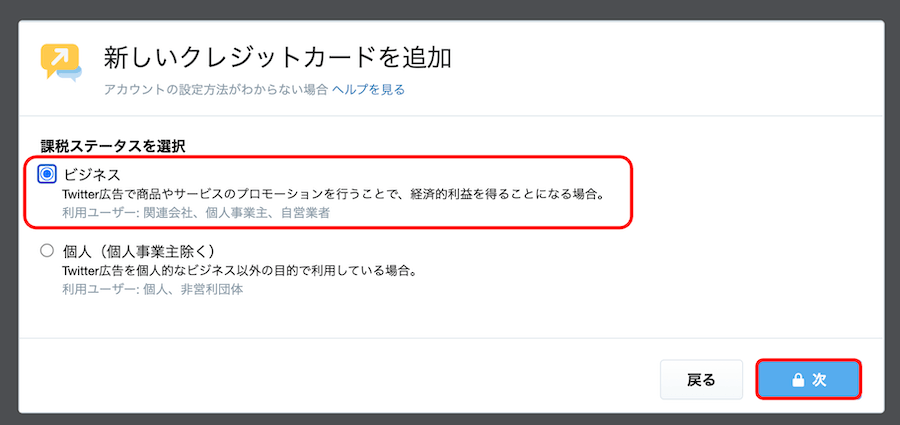
「ビジネス」を選択し「次」をクリック。

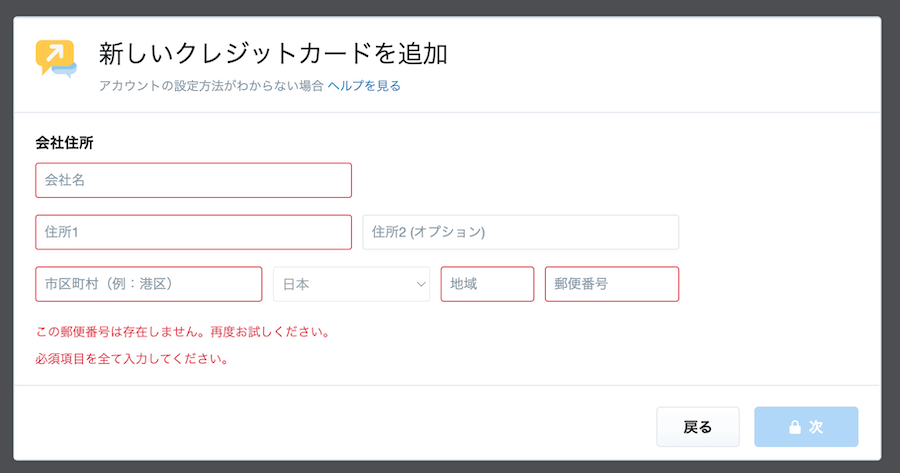
空欄の入力。

ひとまず、ここまででTwitter広告アカウントの作成は完了。
2.Twitterカードの作成
次はTwitterカードの作成手順。
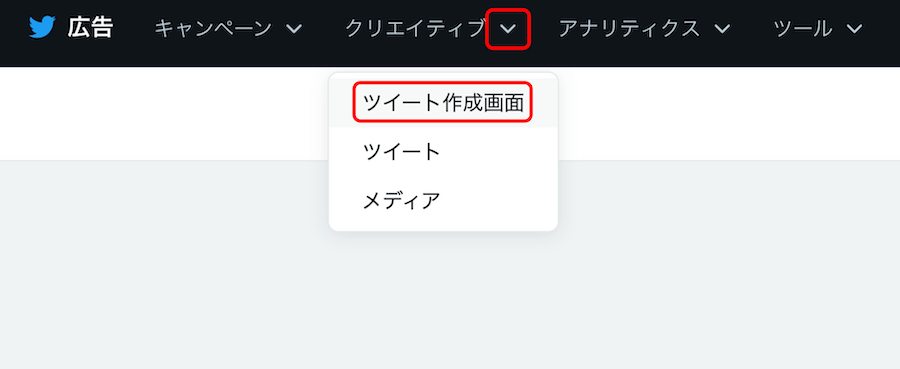
画面左上の「クリエイティブ」を選択し「ツイート作成画面」に進む。

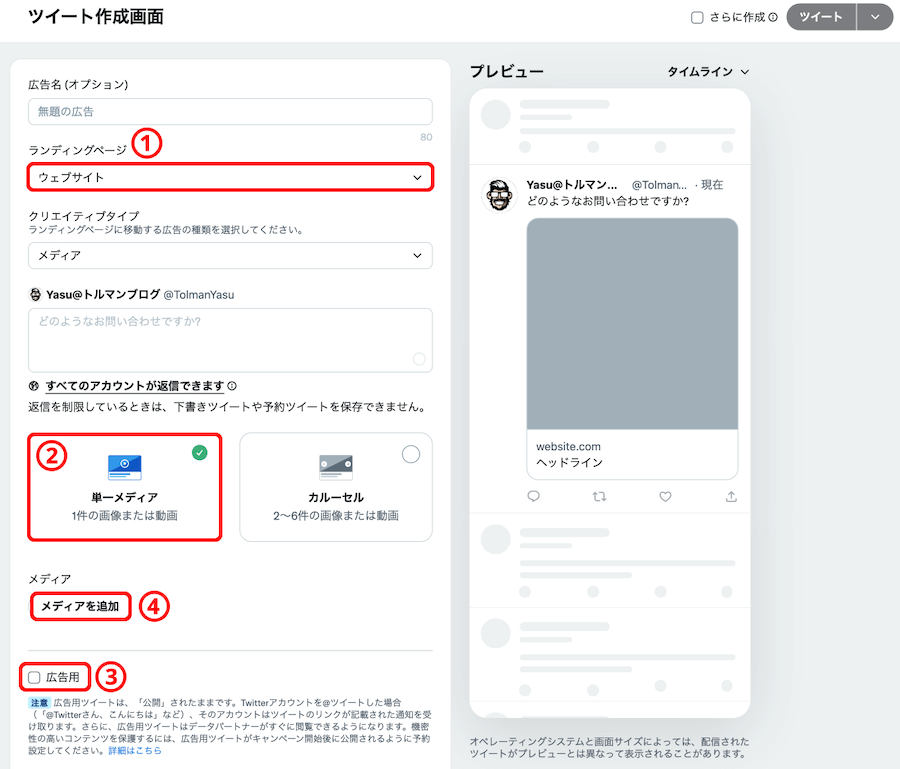
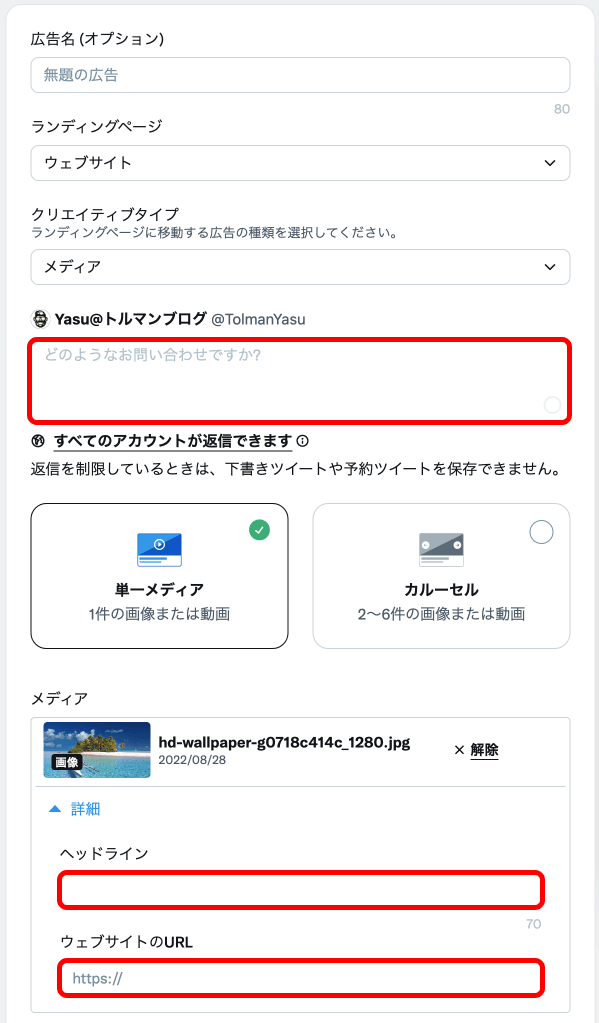
まず、ここで行う操作は下記の4つ。細かな内容はすぐ下の画像を参考にしてほしい。
操作項目
①「ランディングページ」のプルダウン項目で"ウェブサイト"を選択
②「単一メディア」を選択
③「広告用」のチェックを外す
④「メディアを追加」を選択
※ちなみに③の「広告用」にチェックマークが入ったままだと、Twitterカードを添えたツイートがフォロワーには表示されず、Twitterのアルゴリズムが判断した特定のユーザーにのみ表示される仕様。(詳細)

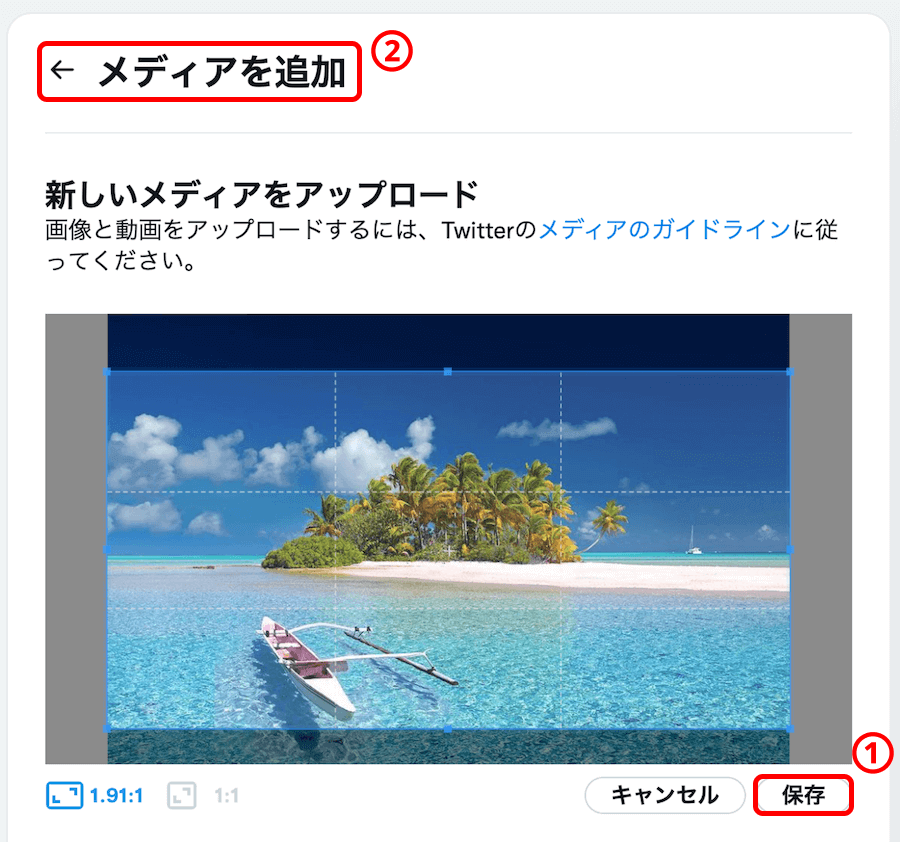
次はTwitterカードに埋め込む画像の選択。
操作項目
①ドラッグ&ドロップもしくは「端末を参照」からTwitterカード化したい画像ファイルを選択
②「保存」を選択して「メディアを追加」をクリック

次に「ツイート文」「ヘッドライン(Twitterカード上に表示されるタイトル)」「ウェブサイトのURL」を入力する。

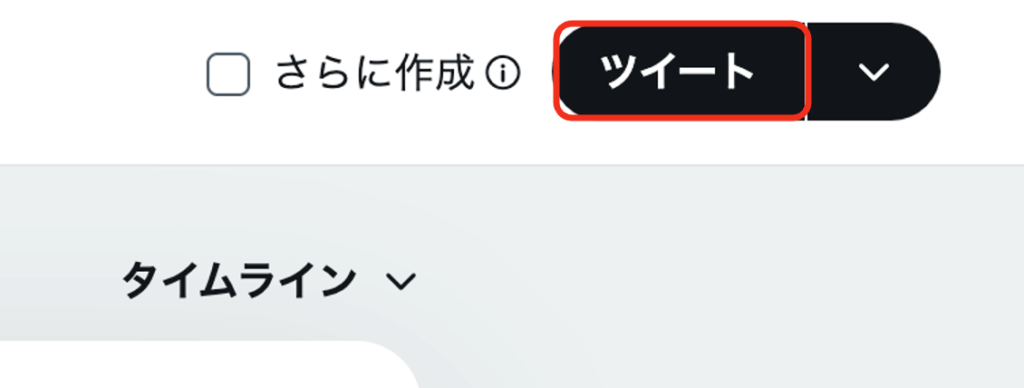
3.ツイート
最後に画面右上の「ツイート」ボタンをクリックして完了。

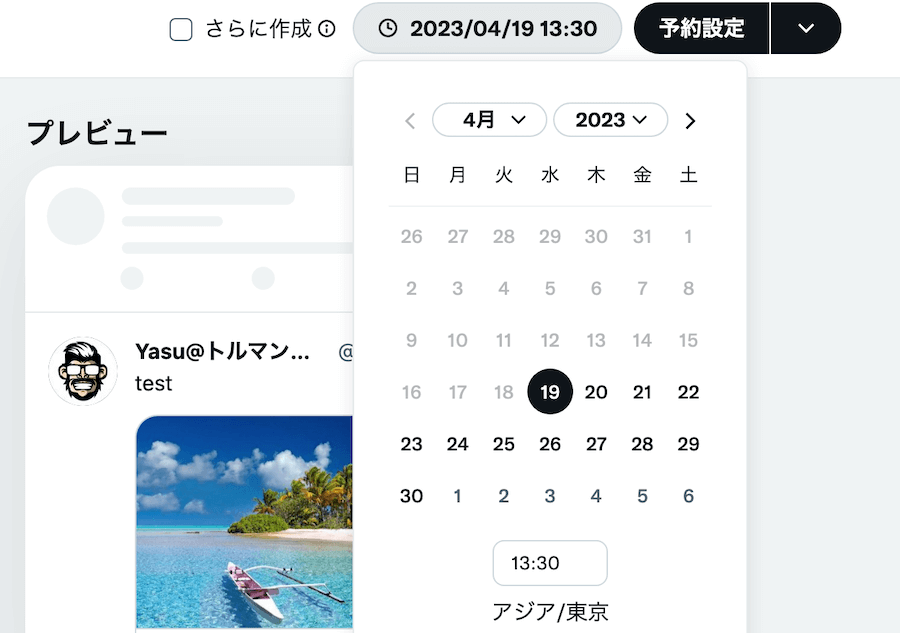
ツイート時間の予約方法
ちなみに、Twitterでは18-22時台にアクティブユーザーが増えることが分かっているんだけど、記事のPV数増のためにもせっかくならその時間帯にツイートしたい。
もちろん18-22時台にツイートすればいいだけの話なんだけど、常にTwitterの画面で構えておくのは無理。であれば「予約設定」がおすすめ。
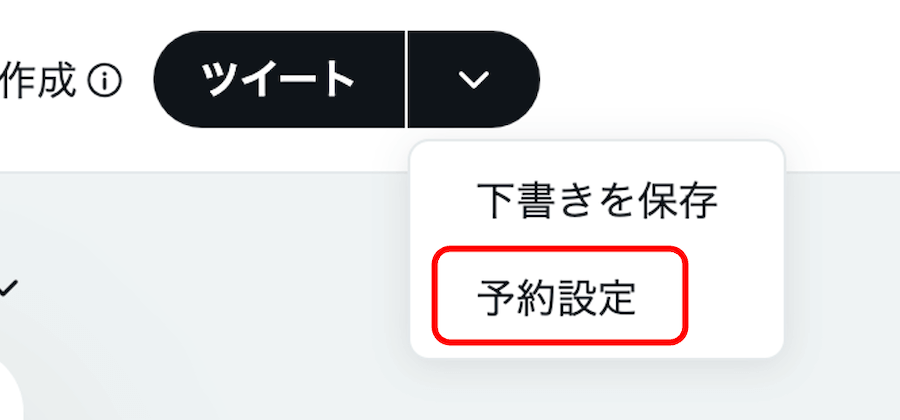
設定方法は超簡単。「ツイート」ボタン右側の下矢印アイコンから「予約設定」に進むだけ。ちなみ予約ツイート自体はTwitterカード設定画面じゃなくても、通常のツイート画面から行うことが可能。


ここまでが「Twitterカード」作成方法ついての解説。
さらに時短したいならWordPressの有料テーマ導入を検討するのも有
これ以降の内容を音声で聴く
ここまでの内容を実践すれば、ものの2~3分でTwitterカード付きのツイートができる。
でも、数時間かけて書き上げたブログを自サイト上で公開した直後は、心身共にかなり疲労するから、できることなら記事拡散のためのツイートは翌日以降にやりたい。でもせっかく書いた記事は早くツイートしておきたい。まさに板挟み。
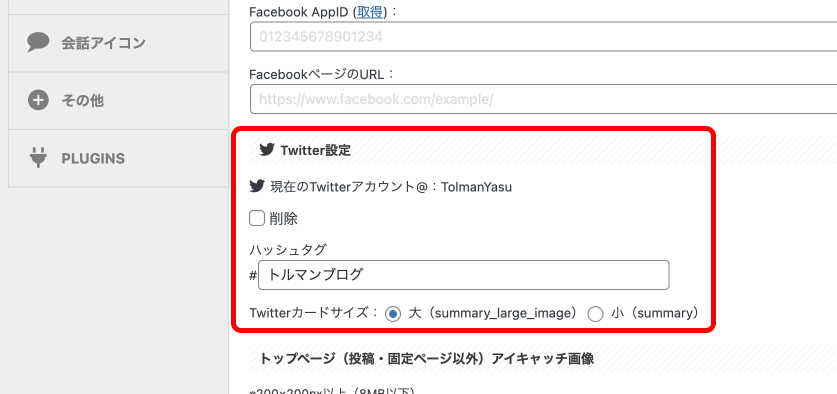
そこでおすすめなのがWordPressの有料テーマAffinger6に搭載された「Twitterカード設定機能」なんだ。
この機能を使えば、WordPress内の設定画面で一度Twitter IDの設定をするだけで後はツイート画面で記事のURLを貼れば自動的にTwitterカードを反映させることができる。
それに加えて、固定のハッシュタグも設定可能。
Affinger6でできることと導入を迷っている人向けに書いた記事は下記。
-

【アフィンガー6】購入を迷ってる人に伝えたいこと【初心者向け】
WordPressの有料テーマ?そんなもの買わなくても自分でHTMLとCSSを勉強すればなんとかなるし、そんなものにお金を払うなんて情弱極まりないぜ。 って思っていたのはまさにブログ立ち上げ当初の俺の ...
続きを見る
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
このブログではAFFINGER6を使って全てのサイト設計を行っているんだけど、有料テーマなだけあって、かなり細かなカスタマイズができる。 そこで今回は、AFFINGER6の数ある機能の中でも最も使用頻 ...
続きを見る

ちなみにAffinger6は¥14,800買い切りのWordPressテーマ。
ブログ運営のために課金するなんて、どうかしてるぜっていうのは実際に俺も思っていたことで、ブログ運営を始めた最初の数ヶ月間は無料テーマでなんとかやり切ろうと思ってたし、それがカッコいいとも思ってた。
でも途中で、ブログ運営は自分の限られた時間をいかに良質な記事執筆に費やすことが大事で、そもそも無課金であることの意味はないことに気づいた。だから自分の書いた記事のポテンシャルを無駄にしないためにも有料テーマの導入は積極的に検討するべき。
ちなみにAffinger6の「Twitterカード設定機能」は全体のごく一部の機能でしかなくて、他にはサイトのレイアウトに関するあらゆる設定が盛り込まれている。
現にこのブログも隅から隅までAffinger6の機能だけで設計している。

Affinger6を導入してからは、それまでなけなしの知識で編集していたHTMLコードの操作もボタン1つでできるようになって、作業時間のほとんどを執筆時間に使えるようになった。
ということでAffinger6はブログ運営を真剣に考えている人にはおすすめ。
-

【アフィンガー6】購入を迷ってる人に伝えたいこと【初心者向け】
WordPressの有料テーマ?そんなもの買わなくても自分でHTMLとCSSを勉強すればなんとかなるし、そんなものにお金を払うなんて情弱極まりないぜ。 って思っていたのはまさにブログ立ち上げ当初の俺の ...
続きを見る
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
このブログではAFFINGER6を使って全てのサイト設計を行っているんだけど、有料テーマなだけあって、かなり細かなカスタマイズができる。 そこで今回は、AFFINGER6の数ある機能の中でも最も使用頻 ...
続きを見る
人気記事
-

【AGA治療経過報告】薄毛発症から今まで【最終更新:2025年12月】
男であれば遅かれ早かれ自分ごとになる薄毛。そして天は我に試練を与えたもうた。まだ25歳だったのに。早すぎ。 ということで薄毛を発症して以降の様子をまとめた。(最終更新 2025年12月) 目次(クリッ ...
続きを見る
-

【健康・栄養・睡眠】体型維持のために使ってるもの【俺の装備】
俺の人生で唯一続いてるのが運動。理由は「元気があれば何でもできる」から。脳筋丸出しだけど、体力が勝敗を分ける瞬間って意外と多い。 加えて、俺が自身のデブ姿に強い嫌悪感を抱いてるってのもある。 そんな俺 ...
続きを見る
-

【疲れにくい スニーカー】3年かけて分かった靴選び【足形タイプで選ぶ】
歩くだけで疲れる?鍛練不足じゃね?ってのはつい最近までの俺で、俺はわりと本音で「歩くだけで疲れる」って人を生物的に見下してた。 でもここ数年、たしかに感じる長時間徒歩での疲労。原因は結婚を機に外出頻度 ...
続きを見る