
アフィンガー6は公式マニュアルがかなり充実してるのもあってほとんどの情報はものの数分で見つかるんだけど、ごく稀に、あれ?これってどうやるんだっけ?ってなることがある。
その1つが今回解説するカテゴリーページ内上部のカスタマイズではあるんだけど、これを
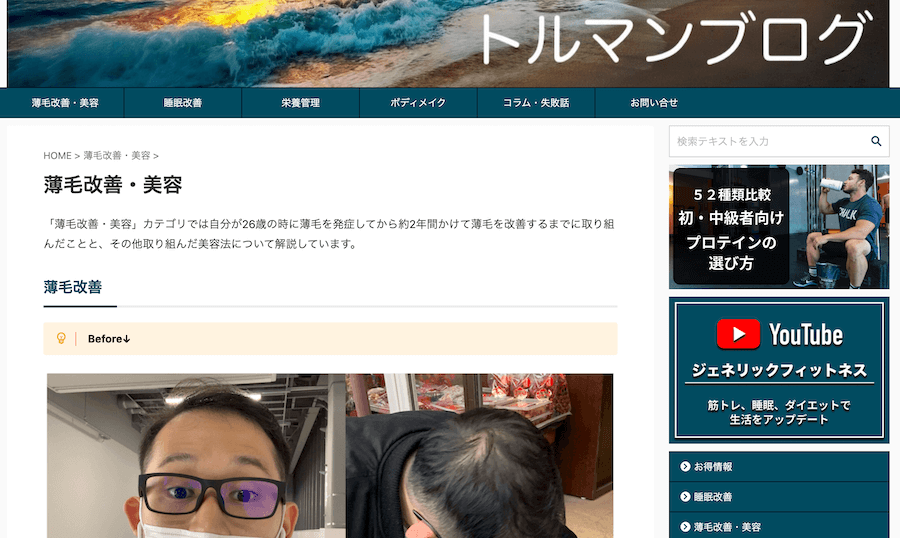
Before↓

こうする方法が分からなくて丸1日ググる羽目になってしまった。
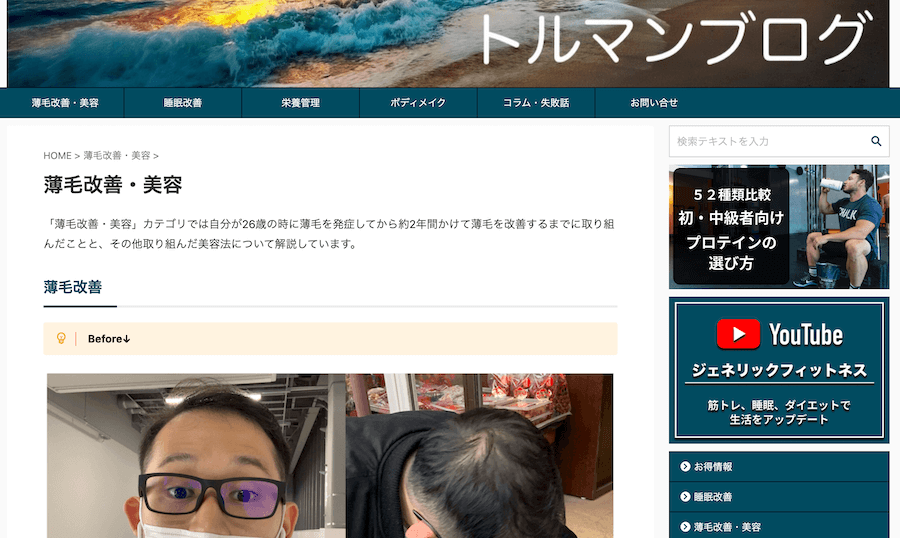
After↓(記事一覧の上にサイトマップを設置)

結果、いくらググろうとも俺が求めていた情報は見つからなかったんだけど、そんな中翌日アフィンガー6とWordPressの設定を触りまくっていたら、「なんだ。ここでできるのか。。」と自分でも呆れた。
ということでそもそもこんな情報を欲しているブロガーがいるのかは謎なんだけど、同じブロガーとして丸1日にググる羽目になってほしくないから知識の伝達という意味で記事にすることにした。
この記事に辿り着いたブロガーに幸あれ。
この記事を読むことで得られる情報
- カテゴリーページ内上部をカスタマイズする方法が分かる
この記事の目次(クリックでジャンプ)
カテゴリーページ内をカスタマイズしたい理由

ということでそもそも今回俺が何をやりたかったのかというと、トップページ内に設置してるメニューから特定のカテゴリーをクリックしたときに、カテゴリーページ内上部にそのカテゴリーに沿ったサイトマップを配置したかったんだ。
例えばこれまでは特定のカテゴリーページに飛ぶと、こんな感じで記事一覧が表示されていたんだけど、これだとページ全体があっさりし過ぎている。

しかも一番の問題は読者がどの記事から読んでいけば良いか分からないから、離脱率が高くなってしまう。せっかく記事を読みに来てくれた読者だから、少しでも楽しんでいってほしい。
ということでカテゴリーページ内上部にサイトマップを配置することにした。
そこで調べてみたところ、どうやらWordPressで固定ページを作成すると新しいページを新設できる上にそれぞれのメニューにも設定できるらしい。

そうすると、1つ致命的な問題が発生する。
それは、記事一覧が消えてしまうことなんだ。

これはWordPressの仕様なんだけど、そもそも固定ページは真っさらのページを設置しているに過ぎないから記事一覧が消えてしまうんだ。
一応、今回俺がやりたいことは固定ページでもできなくはないんだけど、これだと新しい記事を公開するたびに固定ページも更新する必要があるから管理に手間がかかり過ぎてしまう。記事一覧はそのまま残しておきたい。
ということでここから俺は無惨にも丸1日ググり続けることになる。
カテゴリーページ内上部のカスタマイズ方法はマジ簡単
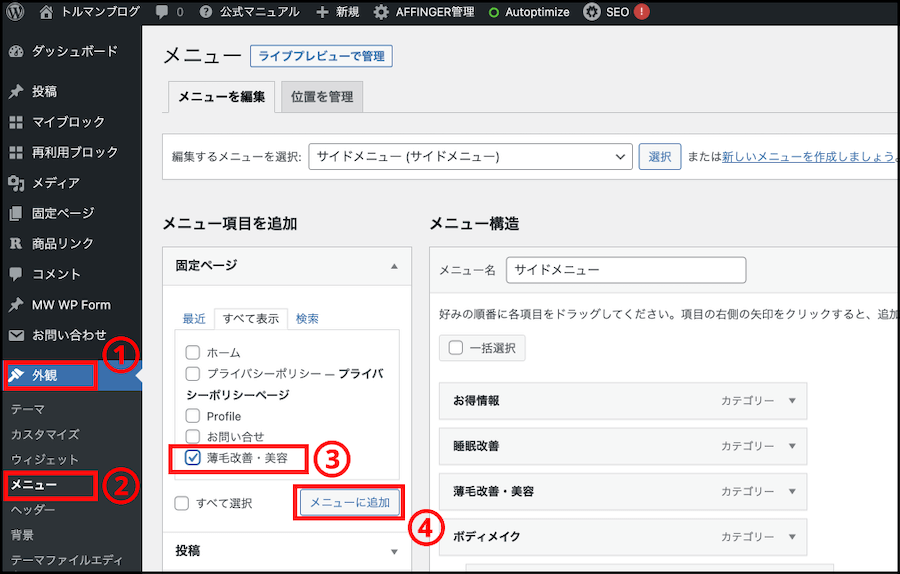
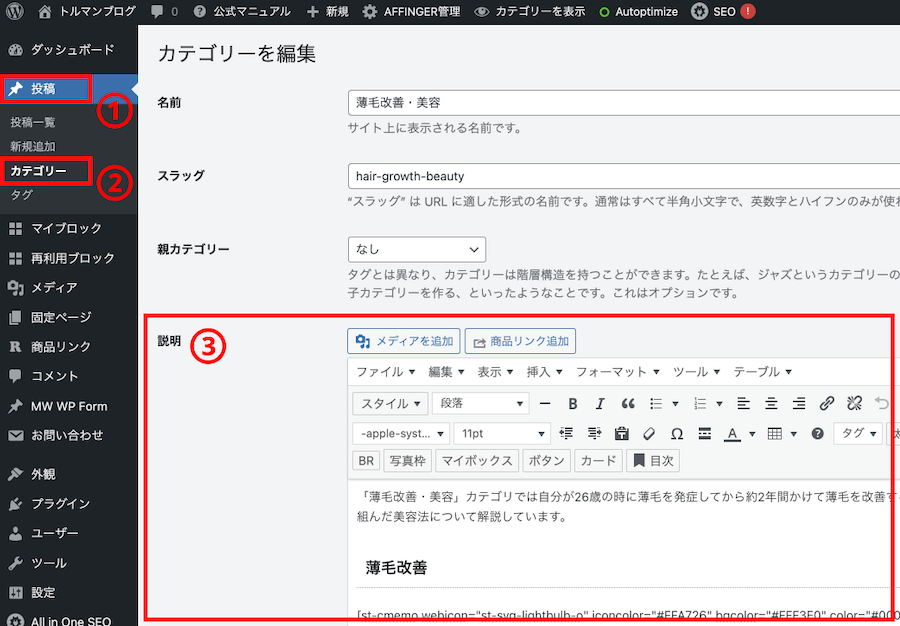
結論からいうとWordPress内の「投稿 > カテゴリー > 説明欄」で編集ができる。

これまでカテゴリー編集ページの説明欄はブログ執筆者用のメモ欄と思っていたんだけど、ここに書いたことはカテゴリーページにそのまま反映されるんだ。

後は、編集したカテゴリーをグローバルメニューなり、サイドメニューなり、ボックスメニューなりに配置してあげるだけ。
以上。これだけ。
呆れた。これだけのために丸1日ググったと思うと、それはそれで俺らしい。
というか思ったんだけど、これはアフィンガー6の設定云々の前にWordPressの仕様だから今回やりたかったことが、アフィンガー6の公式マニュアルに説明がないのも無理はない。
カテゴリーページ内の記事一覧を縦2列のカード型表示する方法
本来ならこの記事はここで終わってもいいんだけど、この流れでカテゴリーページ内の記事一覧の表示方法について解説する。
まず、Affinger6は単体だけでもかなりの機能が搭載されていて、タグ装飾の一覧とその他の簡単な説明は下記でも書いている通りなんだけど、
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
このブログではAFFINGER6を使って全てのサイト設計を行っているんだけど、有料テーマなだけあって、かなり細かなカスタマイズができる。 そこで今回は、AFFINGER6の数ある機能の中でも最も使用頻 ...
続きを見る
-

【アフィンガー6】購入を迷ってる人に伝えたいこと【初心者向け】
WordPressの有料テーマ?そんなもの買わなくても自分でHTMLとCSSを勉強すればなんとかなるし、そんなものにお金を払うなんて情弱極まりないぜ。 って思っていたのはまさにブログ立ち上げ当初の俺の ...
続きを見る
たまに痒い所に手が届かないことがある。
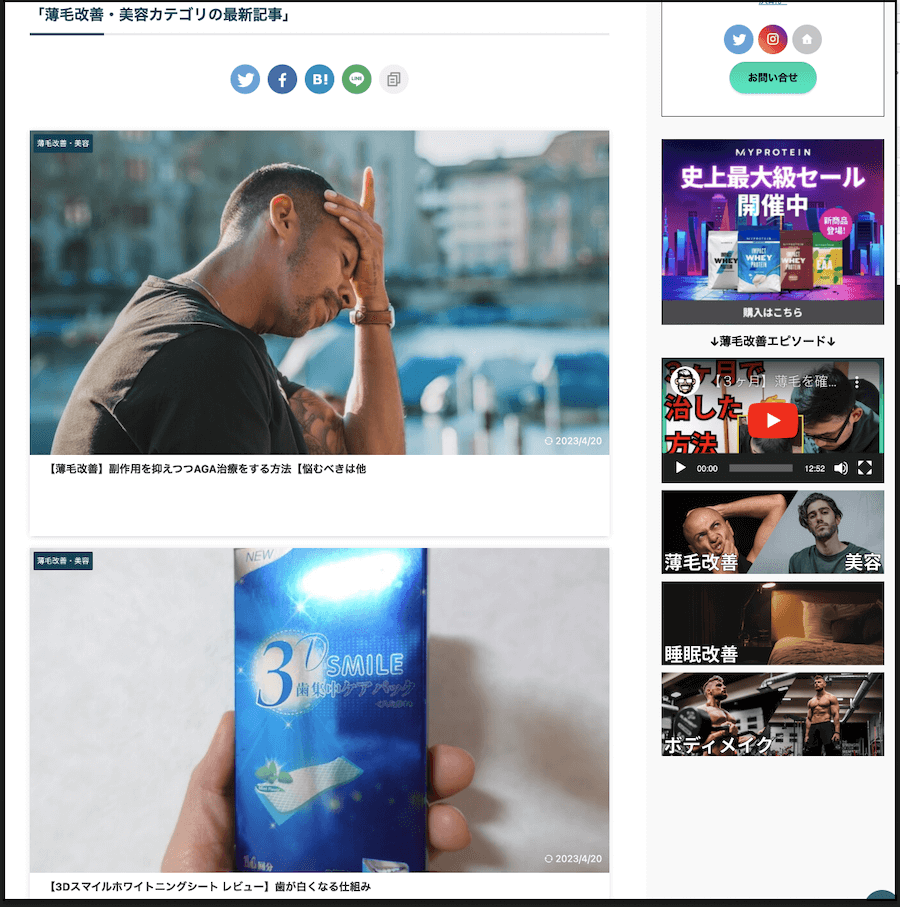
その1つが記事一覧の表示方法なんだけど、アフィンガー6単体だとこんな感じで巨大なサムネイル画像が並んでしまう。

目立たせたい記事を大きく表示させる意図があるならいいんだけど、記事一覧に関しては画面内にできるだけたくさんの記事を載せたいから、縦2列表示にするのが無難。その分クリック率も上げることができる。
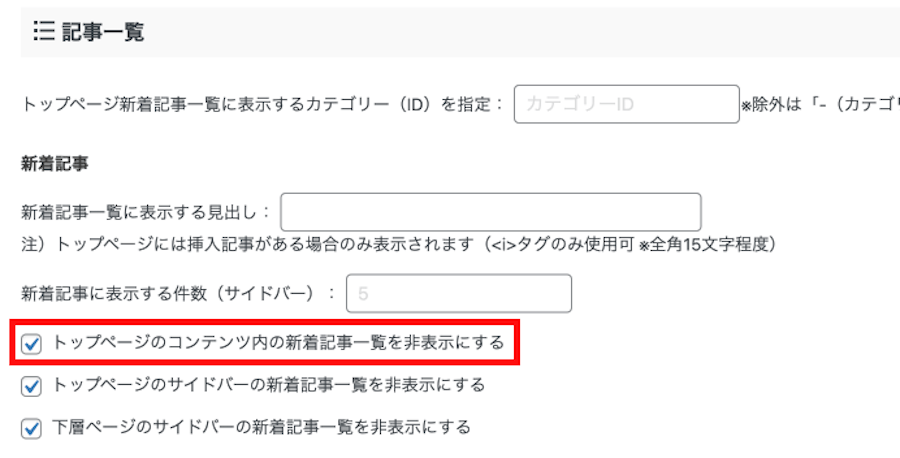
一応、アフィンガー6単体でも記事一覧を2列表示する方法はあって、「アフィンガー6専用メニュー > トップページの設定 > 記事一覧」から「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェックを入れて、

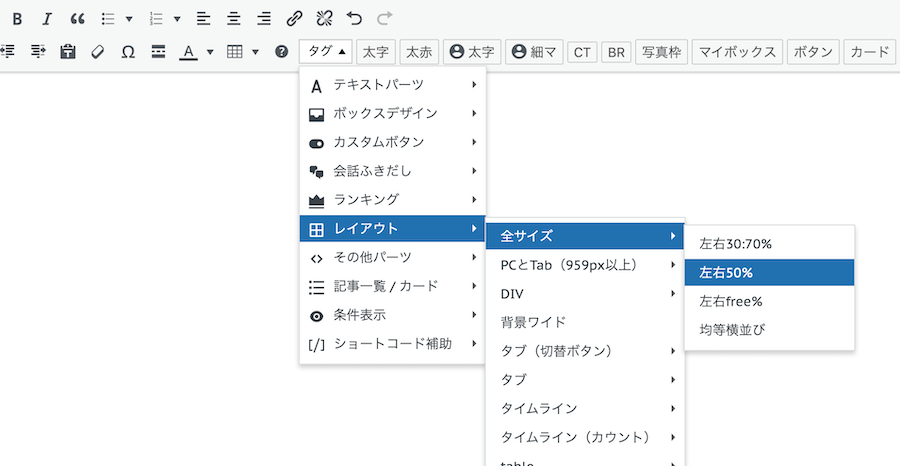
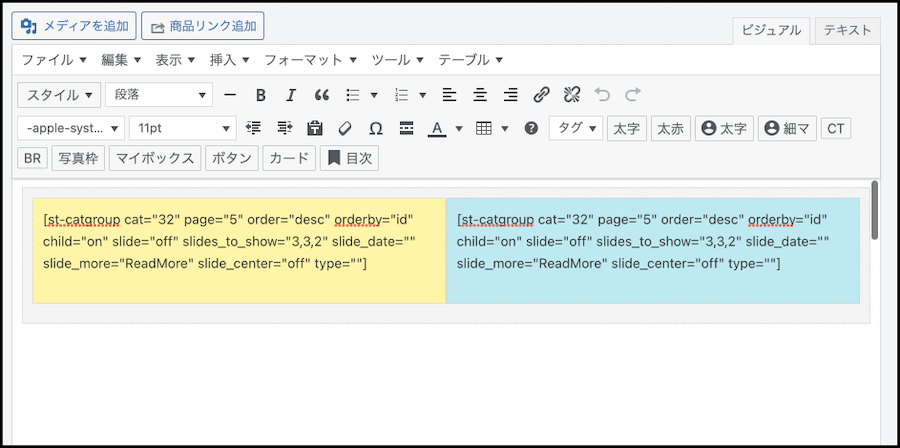
編集画面で「タグ > レイアウト > 全サイズ > 左右50%」を設定して、

左右に任意の記事を配置すれば、

縦2列表示することはできるんだけど、

これだと記事が増えるたびに記事一覧を手動で更新しないといけないから管理がし辛い。
アフィンガー6 EX版はカテゴリーページ内の記事一覧をカード型表示できる

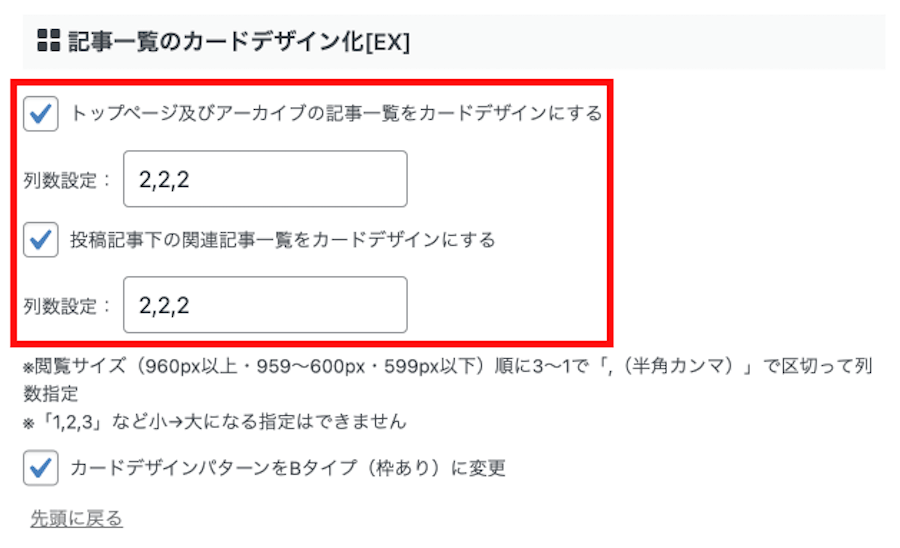
そこで、Affinger6の最上位バージョンであるAffinger6 EX版に含まれている「カードデザイン機能」を使えばボタン1つで記事一覧を綺麗に縦2列表示することができるんだ。

繰り返しにはなるけど、記事一覧が縦1列になっているのと2列になっているのではクリック率に大きく影響する。
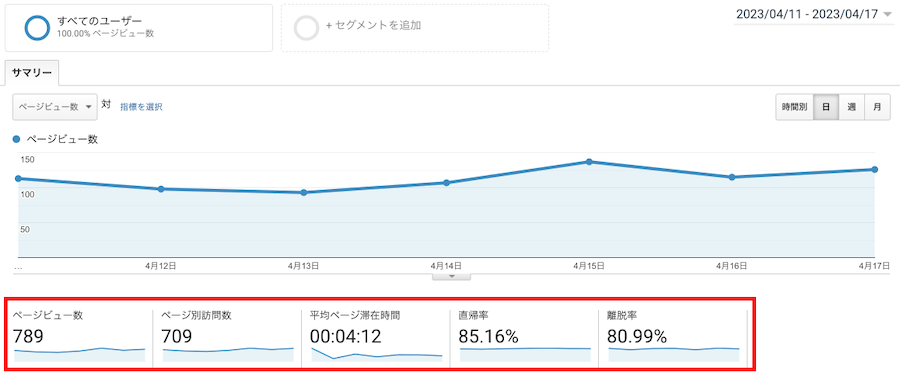
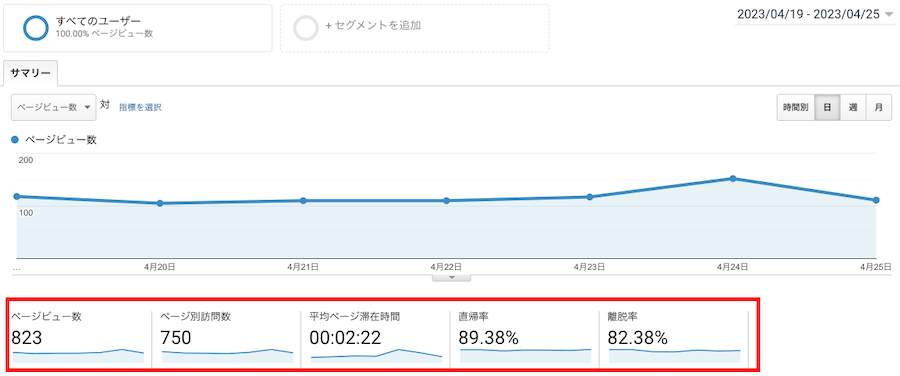
ちなみにこのブログで記事一覧を縦2列表示に変更する前後1週間の計測結果が下記。
- PV数:4.3%増
- ユーザー数:5.7%増
縦2列適応前↓

縦2列適応後↓

平均ページ滞在時間は改良の余地があるけど、クリック数が増えているということはそれだけでもブログが成長している証拠だから記事一覧を縦2列表示にする効果は大きい。後、滞在時間は読まれている記事を中心にリライトをすれば比較的簡単に修正することはできると思ってる。
初期の努力を最大出力するために有料テーマを導入する

といった感じでブログ運営初期は、まずブログをブログとして機能させるために色々と設定しないといけないことが多いんだけど、そんな中で1つの設定に丸1日ググるのは避けたい。
そんな中、ライバルはブログ歴10年以上のベテランブロガーだったり、サイト運営に巨額のお金と人員を投入してる企業だから初心者ブロガーがブログを成長させるのは骨が折れる。
例えるならポケモンのゲームで攻略書が無い上にゲーム内のキャラクターがなんのアドバイスもしてくれない状態で最初の街を出たらいきなりチャンピオンロードで戦うようなもん。

想像しただけで過酷なんだけど、そこで強力な味方になるのがアフィンガー6の最上位バージョン、アフィンガー6 EXとその他稼ぐことに特化したプラグインがセットになったAFFINGER PACK3なんだ。
しかも今ならWordPressでの記事の書き方を1から解説する「記事作成ガイド」と、コード1つで目次を作成できてクリックされた目次の項目を解析できる「SUGOIMOKUJI(すごいもくじ)LITE」が付いているからブログ立ち上げにかかる作業量を大幅に削減できる。
ということでAFFINGER PACK3はブログ運営初期の努力を最大出力する手助けになるからブログ運営を真剣に考えている人にはおすすめ。
-

【AFFINGER6(アフィンガー6)使い方】タグ装飾一覧【保存版】
このブログではAFFINGER6を使って全てのサイト設計を行っているんだけど、有料テーマなだけあって、かなり細かなカスタマイズができる。 そこで今回は、AFFINGER6の数ある機能の中でも最も使用頻 ...
続きを見る
-

【アフィンガー6】購入を迷ってる人に伝えたいこと【初心者向け】
WordPressの有料テーマ?そんなもの買わなくても自分でHTMLとCSSを勉強すればなんとかなるし、そんなものにお金を払うなんて情弱極まりないぜ。 って思っていたのはまさにブログ立ち上げ当初の俺の ...
続きを見る
人気記事
-

【AGA治療経過】2019年〜現在【最終更新:2026年2月】
男であれば遅かれ早かれ自分ごとになる薄毛。そして天は我に試練を与えたもうた。まだ25歳だったのに。早すぎ。 ということで薄毛を発症して以降の様子をまとめた。(最終更新 2026年2月) 目次(クリック ...
続きを見る
-

【健康・栄養・睡眠】体型維持のために使ってるもの【俺の装備】
俺の人生で唯一続いてるのが運動。理由は「元気があれば何でもできる」から。脳筋丸出しだけど、体力が勝敗を分ける瞬間って意外と多い。 加えて、俺が自身のデブ姿に強い嫌悪感を抱いてるってのもある。 そんな俺 ...
続きを見る
-

【疲れにくい スニーカー】3年かけて分かった靴選び【足形タイプで選ぶ】
歩くだけで疲れる?鍛練不足じゃね?ってのはつい最近までの俺で、俺はわりと本音で「歩くだけで疲れる」って人を生物的に見下してた。 でもここ数年、たしかに感じる長時間徒歩での疲労。原因は結婚を機に外出頻度 ...
続きを見る